Wie man Social Media Share Buttons in WordPress integriert [Checkliste & Plugin-Empfehlungen]
Update | November 2016: Social Warfare Review
Ein lieblos aufgepfropfter Like-Button hat 2015 mit sinnvoller Social Media Integration rein gar nichts mehr zu tun. Selbst ein liebevoll eingebauter würde sein Ziel verfehlen: Denn das neue Zauberwort heißt nicht „gefällt mir“, sondern „Teile diesen Beitrag mit deinen Freunden“. Da draußen gibt es so viele Plugins wie Buttons in einer voll besetzten Share-This Leiste, doch bevor der geneigte WordPress-Blogger eine Erweiterung nach der anderen installiert, sollte er sich die entscheidende Frage stellen: Welchen Mehrwert bringt die Integration von Social Services in mein Blog erstens für meine Leser und zweitens für meine Ziele?
Daraus ergibt sich dann rasch, welche Features sinnvoll und notwendig sind und auf welchen Ballast man getrost verzichten kann. Ich habe mich in den letzten 12 Monaten intensiv mit dem Thema beschäftigt und alle möglichen Varianten ausprobiert, bis ich letztendlich die für meine Leser und mich optimale Konfiguration samt den idealen WordPress-Plugins gefunden hatte.
Falls Sie sich jetzt fragen, was denn an einer so scheinbar trivialen Angelegenheit wie dem Einbau einiger Teilen-Buttons genauere Betrachtung erfordert, sollten Sie diesen Artikel unbedingt weiterlesen. Es sei denn, Sie haben sich bereits eingehend Gedanken gemacht über das Teilen von Beiträgen am Mobiltelefon, die Auswahl der richtigen Networks, das Button-Design mit der höchsten Conversion-Rate, statistische Auswertungen der meistgeteilten Artikel sowie den Einbau aller erforderlichen Meta-Informationen in den Header Ihres Blogs… Nein? Dann wird es höchste Zeit, denn die Hälfte Ihrer Besucher findet Sie über Facebook-Empfehlungen. Und Facebook-Empfehlungen gibt es nur, wenn möglichst viele Social Media Freunde Ihre Inhalte teilen – womit wir beim Kernthema wären. Doch zuvor:
Historischer Exkurs: Ein kurzer Ausflug in die jüngere Like-Button Geschichte
Vor fast genau fünf Jahren habe ich hier auf datenschmutz den Beitrag Wie man den Facebook Like Button in WordPress integriert veröffentlicht. Facebook hatte damals im April 2010 die ersten Social Plugins veröffentlicht, und in rasend kurzer Zeit wurde der Button mit dem nach oben gestreckten Daumen State-of-the-Art.

Der gute alte Facebook Like Button: Zuerst nur der Daumen, dann der Counter – und später gab’s dann auch die Mini-Avatare der eigenen Freunde mit dazu.
Diverse Share-Button-Friedhöfe gab es damals schon lange. Die waren vollgestopft mit Digg und Delicious Icons, im deutschen Sprachraum kamen Webnews, Yigg, Mister Wong und andere dazu. Aber dynamische Button-Inhalte? Das war neu. Ich hab schon damals prognostiziert, dass diese kleinen Codeschnippsel für Facebook zu einer wahre Datensammel-Goldgrube werden würden. Aber daran, dass fünf Jahre später 50% des durchschnittlichen Blog-Traffics von Social Media Plattformen kommen würden, hätte ich damals nicht geglaubt.
Das Ökosystem Social Media hat sich seither gravierend verändert, von den vielen kleinen Networks sind eine Handvoll großer Player übrig geblieben. Und auch wenn nicht alles ein Share ist, was glänzt: Ohne Teilen-Button-Leiste kommt heute so gut wie keine Webseite mehr aus. Dabei hat der blaue Daumen längst ausgedient: Geliked wird heutzutage nur mehr auf Facebook, auf externen Seite ist die Teile-Funktion gegenüber dem Liken in punkto Reichweite unbedingt zu bevorzugen.
Der externe Like-Button hätte sowieso längst abgeschafft werden sollen, aber irgendwie kann sich Mark wohl selbst nicht von diesem historischen Relikt trennen. Rein technisch betrachtet funktioniert der Einbau heute genauso wie damals – die Anforderungen an Social Media Integration sind allerdings weit komplexer geworden. Und weil der Surfer eben nicht liken, sondern teilen soll, haben die sogenannten „native Buttons“ eigentlich weitgehende ausgedient.
Da besagter historischer datenschmutz-Beitrag aber immer noch einer der meistbesuchten Beiträge ist, wurde es Zeit für ein Update. Denn die Frage „Wie integriert man Social Media Plattformen optimal ins eigene WordPress Blog?“ ist genauso aktuell wie damals, aber die Antwort unterscheidet sich deutlich.
Social Media Integration: Von WordPress und nach WordPress
Social Media Integration ist eine Zweiwegstraße: Viele Blogger bauen eine Twitter-Box mit den neuesten eigenen Tweets oder eine Facebook-Likebox (ein via iFrame eingebundene Miniatur-Version der eigenen Facebook-Page) in die Seitenleiste ein. Alternative Kommentarsysteme für WordPress importieren zum Posting gehörige Diskussionen von Facebook oder Twitter (beispielsweise Disqus oder das hier eingesetzte Livefyre), die Social Media Wall gruppiert die über diverse Networks verstreuten Status-Updates des Social Bloggers übersichtlich auf der eigenen WordPress-Seite.
Die beschriebenen Lösungen holen Inhalte von Social Media Plattformen ins eigene Blog. Über diese „Von-Social-Media-zu-WordPress“ Integration werde ich demnächst schreiben, dieser Beitrag beschäftigt sich mit der „Gegenrichtung“. Nämlich mit der Frage, wie WordPress-Blogger elegant und effizient die eigenen Inhalte in Social Media Networks hinausspielen können – also „Von-WordPress-zu-Social-Media„.
Share-Buttons in WordPress einbauen: Die Checkliste
Welche Anforderungen muss eine zeitgemäße Share-Button Lösung erfüllen? Die folgende Checkliste hilft bei der Entscheidungsfindung und hilft bei der Entscheidungsfindung, denn es gilt, die folgenden Punkte abzuklären:
- Funktionalität
- Design
- Mobil-Tauglichkeit
- Metainformationen (Open Graph Tags und Co.)
- Flexibilität
- Privacy
- Bonus: Nette Zusatzfeatures
1. Funktionalität
Welche Social Networks nutzen meine Blogleser? Aus der Antwort ergeben sich die benötigten Teilen-Buttons. In letzter Zeit bin ich öfters über die Ansicht gestoßen, man solle die Auswahl auf maximal zwei Netzwerke beschränken. Diese Beschränkung auf Facebook und Twitter mag für breitenwirksame Listenschleudern wie Buzzfeed oder Upworthy richtig sein. Ich persönlich möchte auf LinkedIn und Google+ allerdings nicht verzichten.
Für Mode- und Lifestyle-Blogger ist vermutlich Pinterest wichtig, deutschsprachige Business-Blogs könnten auch Xing in Erwägung ziehen. Mashable löst das Problem übrigens mit einem +-Button: Standardmäßig werden nur die zwei großen angezeigt, nach dem Klick aufs Plus-Symbol komplettieren Google+, LinkedIn und StumpleUpon (in den USA nach wie vor recht populär) und Pinterest die Leiste.

Die Mashable-Macher haben sich genau überlegt, wie sie ihre Shares maximieren können. Der Gesamt-Counter links und die Trendentwicklung rechts machen freilich erst ab einer gewissen Popularität Sinn.
Der Counter ist beherrschendes Element in der Anzeige und demonstriert die Popularität der Beiträge.
2. Design
„Alles, was ein Share-Button schöner ist als ein Affe, ist ein Luxus“, hat Tante Jolesch vor ein paar Jahren gesagt. Diese Paraphrase hat ihre Gültigkeit eingebüßt: Die sogenannten „Native Buttons“ sind aus der Mode gekommen und längst durch angepasste Versionen ersetzt worden. Besonders beliebt sind „Flat“ und „Metro Designs“: Breite, flächige Buttons mit oder ohne Icons und Beschriftung in der Leitfarbe des jeweiligen Netzwerks. Flexible Plugins erlauben mittlerweile völlig freie Gestaltung.
Manchmal sind die Buttons auch gar keine klassischen Knöpfe mehr, sondern kommen als frei schwebende und mitscrollende Seitenleiste daher. In jedem Fall gilt: Individualität hebt von der Masse ab, darf die Usability jedoch nicht beeinträchtigen.
3. Mobiltauglichkeit: Responsive Sharing Buttons
Was am riesigen Flatscreen Freude macht, muss noch lange nicht am Handy funktionieren. Viele extravagante Designs verlieren ihren Reiz, sobald der Blogger – hoffentlich vor seinen Lesern – bemerkt, dass am eigenen Android-Telefon zwar alles picobello läuft, aber die blöden iPhones partout nicht mitspielen (oder vice versa). Der „goldene“ Mittelweg ist in der Praxis meist bloß ein mittelmäßiger Kompromiss.
Größtmögliche Flexibilität erlauben Plugins, die am Desktop eine andere Darstellung ermöglichen als auf Smartphones, etwa eine frei schwebende und mitscrollende Leiste am großen Rechner und eine starr eingebaute Buttonleiste am Artikelbeginn auf Mobilgeräten. Und Retina-Tauglichkeit wär in Zeiten ultra-hochauflösender Displays auch nicht schlecht, zumal winzige Buttons am Touchscreen die Treffsicherheit verringern und pixelige Darstellung das sorgsam gepflegte Erscheinungsbild der eigenen Seite stören würde.
4. Metainformation: Open Graph Tags, Twitter Cards und Co.
Status-Updates ohne Bild sind selten geworden auf Facebook, und ein Open Graph Image gehört 2015 zum Standardrepertoire wie Metatags vor 10 Jahren (letztere ignoriert Google übrigens seit etlichen Jahren). Der Blog-Autor soll selbstverständlich bestimmen können, welches Vorschaubild beim Teilen des Artikels angezeigt wird. Verzichtet der Webmaster auf den og:image Tag, verfällt Facebook aufs Raten und nimmt auch gerne mal ein völlig unpassendes Werbefoto.

Für optimale Darstellung auf Facebook und Twitter sind Open Graph Tags respektive Twittercards unerlässlich.
Einfach gestrickte Plugins nominieren, so vorhanden, das Featured Image des jeweiligen WordPress Postings als Vorschaubild und greifen im Absenzfall auf ein Standard-Bild zurück, durchdachte Plugins erlauben genaueres Finetuning in Form von dedizierten, unterschiedlichen Bildern, Titeln und Beschreibungen für einzelne Social Network. Das erhöht den redaktionellen Zeitaufwand zwar beträchtlich, doch die Investition lohnt sich für Blogger mit hohem Social Traffic Anteil.
5. Flexibilität bei Anzeige und Einbau
Plugins mit minimalistischem Optionen-Screen sind zwar rasch konfiguriert, erweisen sich aber häufig als zu starr. Sollen die Teilen-Buttons auf Blogpostings und auf statischen Seiten angezeigt werden? Auf einer Impressum-Page oder am Kontaktformular haben Share-Funktionen nichts verloren, auf anderen Seiten dagegen sehr wohl. Die meisten Erweiterungen erlauben es, zumindest einzelne IDs zu exkludieren. Weitaus komfortabler ist die Konfiguration direkt via Eingabemaske, die nur wenige Plugins anbieten.
Grundsätzlich kennt WordPress 4 Optionen zum Einfügen zusätzlicher Elemente: automatisches Einfügen, Integration via php-Befehl in den Template-Dateien, Einbindung via Shortcode direkt im Editor oder Integration als Widget. Alle Varianten haben ihre Vor- und Nachteile, daher sind mir Plugins am liebsten, die sämtliche Möglichkeiten (auch in Kombination) unterstützen.
6. Privacy – Social Network hört mit
Die gängigen Lösungen übertragen Daten an die einzelnen Social Networks. Beim Teilen ist das naturgemäß unvermeidlich, nur erfolgt die Kommunikation bereits beim Laden. Natürlich schicken diese eingebauten „Zählpixel“ auch die Zugriffsdaten von Nutzern, die diese Social Networks gar nicht nutzen (wollen), an die jeweiligen Betreiber. Zentralisierte Dienste wie AddThis sammeln noch dazu sämtliche Share-Transaktionsdaten auf ihren eigenen Servern.
Das ist allerdings beileibe kein Grund, auf Share Buttons zu verzichten, denn auch hier existieren technische Lösungen, bei denen die Buttons so implementiert werden, dass sie nicht „nach Hause telefonieren“.
7. Die Kür: Auswertungen, Counter, Statistiken und Widgets Co.
Die ersten fünf Punkte sollte jeder motivierte (Business-) Blogger beherzigen. Bastler, Analytiker und WordPress-Freaks werden überdies so manche Zusatzfunktion zu schätzen wissen. Dazu gehören Exit-Pop-Ups, die beim Verlassen der Seite zum Teilen auffordern (natürlich sparsam und überlegt einzusetzen), Sharing-und Klick-Statistiken, vielleicht sogar in Kombination mit einem „Meistgeteilte Beiträge“ Widget und konfigurierbaren Einzel- und Gesamt-Countern – alles keine Must-Haves, aber sinnvolle und nützliche Features. Genauso wie Float-Over Teilen-Buttons für einzelne Bilder am Blog…
Ja, es stimmt: Die bloß vordergründig triviale Teilen-Funktion entscheidet ganz wesentlich über den viralen Marketingerfolg jedes Blogs mit. Auch die großen experimentieren und entwickeln ihre eigenen Best Practices – kein Wunder, denn Social und SEO Traffic nehmen mittlerweile den gleichen Stellenwert ein.
WordPress Plugin-Empfehlungen: Die besten Sharing-Button Lösungen
Auch das WordPress Plugin-Angebot hat sich seit 2010 gravierend gewandelt. Man kriegt nach wie vor die Standard-Features gratis, aber die Highlights sind fast geschlossen in den Premium-Sektor übersiedelt. Die hier beschriebenen Funktionen könnte man zwar auch mit Gratis-Plugins zusammenstückeln. Wer auf die Performance seines Blogs wert legt, wird die Zahl der Erweiterungen allerdings möglichst niedrig halten wollen – schließlich erhöht jedes unbekannte Plugin das Risiko einer „Systembremse“: Vieles, was oberflächlich hübsch wirkt, bremst unter der Haube die Performance nämlich gewaltig aus.
Wer mehrere Plugins parallel nutzt, sollte außerdem unbedingt darauf achten, dass Meta-Informationen und Scripts nicht mehrfach eingefügt werden. Dass in der Vergangenheit immer wieder mal zweifelhafte Bloat- und Malware-Pannen im Zusammenhang mit Gratis-Teilen-Plugins auftauchten, macht die Auswahl nicht unbedingt einfacher. Ich habe auf meinen Test-Domains alle möglichen Sharing-Plugins ausprobiert und bin schließlich bei der unschlagbaren, multifunktionalen Like-Legenden Retweet-Wollmilch-Sau Easy Social Share Buttons gelandet.
Social Sharing: Empfehlenswerte kostenlose Plugin
Neben den hier vorgestellten Plugins bietet der Marktplatz zahllose weitere Alternative. Nur nach gutem Aussehen sollte man nicht urteilen: In manchen Fällen laufen die Daten über die Server von Drittanbietern wie Add-This, in anderen entspricht die Programmierung nicht den etablierten WordPress Best Practices.
- Shariff Sharing: basiert auf dem gleichnamigen Github-Projekt der c’t Redaktion. Flexibel konfigurierbar und ohne mit Fokus auf Privacy – beim Laden der Seite werden keinerlei Daten zu Social Networks übertragen.
- Hupso Share Buttons for Twitter, Facebook & Google+: mehrere Designs zur Auswahl, minimalistisch, schnell und mit den wichtigsten Konfigurations-Optionen.
- AA’s Digg Digg Alternative: Floating toolbar mit Sharebuttons für die gängigsten Netzwerke. Flotter als das Original und Ressourcen-schonend programmiert.
- Simple Share Buttons Adder: Ein Klassiker mit vielen Funktionen und der Möglichkeit, eigene Bilder als Button-Skins hochzuladen.
- Mashshare: Social Media Icons im Stil von Mashable, allerdings ohne Trendanzeige. Bringt in der Gratisversion nur wenige Features mit, benötigte Add-Ons müssen einzeln und vergleichsweise teuer hinzugekauft werden.
- Add Meta Tags: Um die grundlegenden Meta-Infos kümmert sich in der Regel bereits ein SEO-Plugin. Add Meta Tags beherrscht zusätzlich auch Opengraph, Schema.org, Twitter Cards und den Dublin Core Standard – alle Metatag-Sections lassen sich nach Bedarf einzeln aktivieren.
Die bessere Alternative stellt wie so oft ein Premium-Plugin dar – datenschmutz Leser kennen Easy Social Share Buttons schon lange. Warum ich mich für diese Lösung entschieden habe, hat viele Gründe.
ESSB – Easy Social Share Buttons
Bevor ich auf ESSB umgestiegen bin, habe ich mehrere Plugins parallel verwendet – einen Fan-Counter, ein Plugin für die Metatags, eines für die Buttons – mit ESSB ist das nicht mehr notwendig, denn dieses geniale Plugin bringt sämtliche oben beschriebenen Features und noch einige Extra-Goodies mit. Verkauft wird das Premium-Plugin via Envatos Codecanyon-Market, der geradezu absurd niedrige Preis von $14 pro Domain und Lifetime-Lizenz steht in keiner Relation zum Funktionsumfang.
Zusätzlich verwende ich nur mehr das Esay Social Video Share Addon vom gleichen Programmierer – eine Teilen-Lösung für eingebundene Videos, die einen netten Lazyloader und ein paar spezielle Features zum direkten Teile von Videos mitbringt.
ESSB ist eines der durchdachtesten und komplexesten Plugins, die ich jemals benutzt habe (und ich habe eine ganze Menge komplexer Plugins benutzt). Das schlägt sich auch in der umfangreichen Konfigurations-Oberfläche nieder. Bastler und Design-Füchse können sich bis ins letzte Detail austoben, Einsteiger sind mit einer der importierbaren Basis-Konfigurationen am besten bedient.

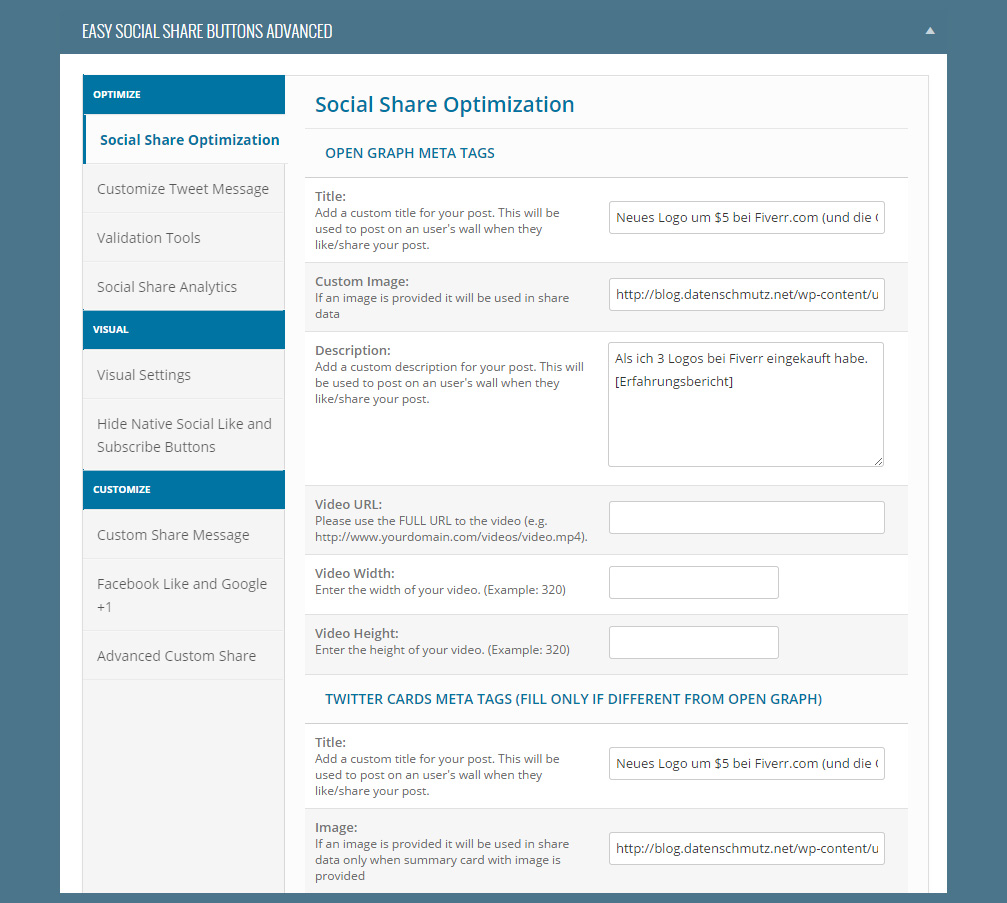
Eines der mächtigsten Features ist die Eingabemaske direkt am Editing Screen: Hier lassen sich alle Werte pro Beitrag finetunen, inklusive angepasster Vorschaubild, Titel und Beschreibungen für Facebook, Twitter und Google+.
Easy Social Share Buttons skaliert elegant mit den Bedürfnissen des Nutzers mit und erspart neuerliche Recherchen bei API-Änderungen, denn Updates erscheinen regelmäßig alle paar Wochen. Über 8.000 Lizenzen hat Creoworks bisher verkauft – kein Wunder, wer einmal ESSB auf der eigenen WordPress Installation benutzt hat, wird mit weniger nicht mehr zufrieden sein.
Fazit: Ich empfehle allen ambitionierten WordPress-Bloggern, besser gestern als heute auf eine funktionale und umfassend implementierte Sharing-Button Lösung zu setzen. Wer immer noch dem Like-Daumen vertraut, verschenkt einfach viel zu viel Traffic.
etliche Alleinstellungsmerkmale
Ressourcen-intensiv
Bild „Teilen statt Hass“: Initiative Echte Soziale Marktwirtschaft IESM / pixelio.de

![Wie man Social Media Share Buttons in WordPress integriert [Checkliste & Plugin-Empfehlungen] Wordpress Teilen Buttons: Die besten Plugins](https://datenschmutz.net/wp-content/uploads/2015/03/20150312-sharebuttons-feat1-700x355.jpg)












Vielen Dank für den Tipp von Easy Social Share Buttons!
Zusätzlich haben wir auf unserer Seite jedoch auch den Original Code des Gefällt mit Buttons von Facebook integriert.
Hier ist es nun der Fall, dass dieser z.b. 1.600 „Likes“ anzeigt, jener von Easy Social Share… aber nur 80!
Weisst du vielleicht warum hier ein Unterschied ist.
Sprich, warum zählt das Plugin hier nicht korrekt?
TomFanThomas Hi Tom, ich hab das interessehalber auch mal ausprobiert – bei mir waren die Zahlen aber identisch… seltsam.
Hast du vielleicht Caching aufgedreht?
datadirt TomFanThomas
Ja wir haben einen Cache. Aber nun rennt das Seit etwa 4 Stunden und müsste nun doch schon angepasst sein.
Oder kann es sein, dass hier „Gefällt mir“ anders gewertet werden als „Teilungen“?
Kannst einmal, wenn du Zeit hast hier vorbei schauen: http://www.mimikama.at und dann direkt in den einzelnen Artikeln!
Ich verwende in meinem WP-Blog „Shareaholic“. Es ist gratis und bietet eine Fülle von Konfigurationsmöglichkeiten. Hier sind einige Infos: https://shareaholic.com/publishers/sharing/
TomFanThomas Hi Tom, hab’s mir angeschaut – liegt jedenfalls nicht am Cache. Euer Native-Button zählt alles zusammen, die Buttonleiste zeigt nur die Shares.
Siehe direkte Abfrage über die API:
<share_count>510</share_count><like_count>683</like_count><comment_count>159</comment_count><total_count>1352</total_count><click_count>0</click_count>
@Eddy Ich halt nix von Shareaholic. Die Funktionen sind schon okay, aber wozu bei einem Drittanbieter registrieren, der demnächst auch noch sein „promotion program“ starten will?
Klingt so, als kriegt man dann irgendwann mal Werbung zwischen die Buttons injected :-)
Hello!
Super Artikel, merci. Ich hatte in letzter Zeit ohnehin ein strenges Auge auf meine Buttons gerichtet, habe auch beschlossen sie zu wechseln und dein Beitrag erspart mir jetzt sehr viel Recherche-Arbeit.
IvanaBaricGaspar Danke! Und du kannst Gedanken lesen :-) Über die Social Wall und ihre Einsatzmöglichkeiten kommt nächste Woche ein Beitrag.
Hi Richie, Hast du mal AddThis ausprobiert, wenn ja wie würdest du das im Vergleich zu ESSB sehen? LGW
walterra Ich kenn addthis – die Optionen sind nicht so vielfältig, aber das Hauptproblem ist, dass alle Shares und die Counter über die Addthis Server laufen; und ich möchte zumindest so sparsam wie möglich mit Trackingtools umgehen.
danke! also läuft ESSB ohne umwege nur am eigenen server? von den features reicht mir an sich addthis, aber leider ist es etwas langsam dadurch dass alles remote geladen wird.
walterra Ja genau – bzw. kannst du einstellen, was live geladen bzw. gecached wird (für die Counter). Aber alle Daten speichert ESSB in der lokalen WP-Datenbank.
Hallo Richie,
Wirklich ein toller Artikel, habe dadurch
das Plugin ESSB gekauft. Nun wollte ich Dich kurz fragen, ich habe da
irgendwie ein wenig Probleme, das Bild anzupassen, wenn man auf den
Facebook-Button klickt.
Ich habe unter den ESSB Einstellungen den Hacken gesetzt bei:
Facebook Open Graph – Automatically generate and insert
open graph meta tags for post/pages:
Nun wenn ich
bei einer Seite auf bearbeiten klicke, habe ich unten ja die
benutzerdefinierten Einstellungen von ESSB und da füge ich unter Social
Share Optimization die URL eines Images ein.
Doch wenn ich dann „Validate Open Graph“ klicke, kommt immer das alte Bild. Genauso kommt ein Fehler bei og:url.
Mache ich das falsch? Muss ich das ganze irgendwo in einer php Datei einfügen (og:image / og:url usw.)?
Ich wäre Dir wirklich von Herzen dankbar, weil ich bin bald am verzweifeln^^.
Freundliche Grüsse
Scroogeduck Hi, nein, du hast das schon richtig gemacht – ist genau so gedacht, in den php-Files musst du nichts ändern. Das klingt aber ganz so, als ob noch ein zweites Plugin OG Tages einfügt – hast du dir mal den Quellcode eines Artikels angeschaut, ob da vielleicht ein OG Image bzw. die OG URL doppelt drinsteht?
datadirt
Ich danke Dir vielmals für die Antwort.
Ich kann eigentlich nirgends ein OGImage im Quellcode meiner Seite finden. Wenn ich meine Seite auf MEta Tags testen lasse, erhalte ich die Meldung, dass keine Meta Tags verwendet werden, weder für Titel, Description, URL noch andere.
Hättest Du einen Tipp?
Vielen Dank und freundliche Grüsse
Scroogeduck
datadirt
Entschuldige, ich habe falsch nachgeschaut. Doch die OGs sind vorhanden und weisen auf das Bild, das ich eigentlich möchte. Beim Teilen auf dem Button erscheint aber immernoch das falsche Foto.
datadirt
Ich danke Dir vielmals, ich habe es nun nach so vielen Stunden herausgefunden (dank Deinem Denkansatz mit dem OG). Schlussendlich kam heraus, dass ich eine falsche Facebook ID verwendet habe (ich habe nicht die Facebook Application ID benutzt). Du hast mir wirklich den Tag gerettet, jetzt läufts endlich und ich kann weitermachen. Vielen herzlichen Dank.
Freundliche Grüsse und einen schönen Tag wünsche ich
Scroogeduck
Scroogeduck Super! Das freut mich sehr… ja, der OG-Einbau sieht einfach aus, kann aber ein echter Hund sein – da übersieht man leicht mal ein kleines Detail. Fein, dass es jetzt hinhaut!
Moin,
ich tue mich etwas schwer mit der Lizenz und hätte noch zwei Fragen zum Umfang von ESSB.
1. zur Lizenz – kann ich mit einer Lizenz ein Blog Netzwerk mit zwei Domains/Blogs bestücken?
2. läuft ESSB auf Multiblog Installationen
3. gibt es auch einen RSS Button in ESSB
4. ist sichergestellt, das nicht schon beim Laden der Seite infos an die Sozialen Netze raus geht?
Freu mich von Dir zu hören
Gruß
Wolfram
WolfsPAD Hi, das meiste kann ich beantworten :)
1. Du brauchst pro Domain eine Lizenz.
2. Hab ich nicht ausprobiert und keine Infos dazu gefunden; würde beim Autor nachfragen!
3. Nein, wozu? Das sind Sharebuttons… den würd ich die Links zu deinen Social Accounts mit reingeben.
4. Du kannst einstellen, ob onLoad was geladen wird. Wenn du die Counter verwendest, dann aber auf jeden Fall.
datadirt
Danke für die Infos. Ich hab mir gleich zwei Lizenzen gekauft. Alles andere auf dem Markt macht meines Erachtens keinen Sinn – die Kombi aus OpenGraph und den Buttons ist genial, Xing ist auch dabei, was will man mehr. Allerdings erschlägt das Backend einen auf den ersten Blick. Da muss ich mich noch einarbeiten.
Hallo Ritchie,
ein toller Artikel, vielen Dank für Deine Erfahrungen.
Er kommt bei mir genau zum richtigen Zeitpunkt, da mich diese Frage plagt:
Kann ich gleichzeitig auf einer Website zwei verschiedene share-Plugins verwenden?
Ich habe ein share-Plugin von ElegantThemes, mit dem ich bis jetzt zufrieden bin. Allerdings benötige ich auch ein share-Plugin für Bilder, die ich bei Facebook +Co. (nicht nur Pinterest) teilen möchte mittels hover.
Gefunden habe ich „Frizzly“ und „WordPress Image Hover light“. Kannst du mir etwas empfehlen, wie ich dies lösen kann?
Vielen Dank und lieben Gruß
Astrid
Die Open Graph Meta Funktion finde ich auch super!
Nur ich verwende schon SEO by Yoast und wenn ich richtig gelesen habe, dann funktioniert diese Funktion mit zwei solchen Optimierungstools nicht mehr?
Eine andere Frage ist: Kann ich meine Beiträge auch mit diesem Plugin in Social Media teilen ?
Und noch eine Frage: Hat dies Plugin auch die Funktion „Kommentieren mit“ wie hier auf Deiner Seite?
LG!
Ingrid
IngridSeidler Hi Ingrid, das stimmt – nur ein Plugin sollte die jeweiligen Metatags reinschreiben. Aber du kannst die betreffende Funktion sowohl bei Yoast als auch bei ESSB abdrehen und dann problemlos beide nebeneinander verwenden.
Zum Teilen: Meinst du damit automatisiert teilen beim Publishen? Das kann ESSB nicht – aber da gibt’s eine Menge Alternativen dazu, kommt drauf an, was genau du möchtest.
Zum Kommentieren: Nein, für die Kommentare verwende ich livefyre, das bringt diese Social Login Funktionalität mit. Siehe auch hier: https://datenschmutz.net/2014-10/39-gruende-warum-livefyre-das-bessere-kommentarsystem-fuer-wordpress-ist/
@Astrid Hi Astrid, dankeschön!
Ich hatte genau das gleiche Problem – ESSB macht kein Image-Hover, WP Image Hover light war (zumindest früher) unsauber programmiert, Frizzly kenne ich nicht. Ich hab das so gelöst, dass ich die Global Gallery für Bilder nehme – die verträgt sich gut mit allen anderen Share-Plugins:
http://codecanyon.net/item/global-gallery-wordpress-responsive-gallery/3310108
Hi datadirt,
und vielen Dank für die schnelle Antwort!
Zum Teilen: Meinst du damit automatisiert teilen beim Publishen? Das
kann ESSB nicht – aber da gibt’s eine Menge Alternativen dazu, kommt
drauf an, was genau du möchtest.
Zu Deiner Antwort: Ja,ich dachte an ein Tool das automatisch auf die verschiedenen Netzwerke teilt.
Mit fehlt aber die Erfahrung um zu beurteilen was wichtig ist.
Hast Du eine Idee?
LG!
Ingrid
Hallo Datadirt, das habe ich aus der Beschreibung bei Codecanyon nicht so richtig herausfinden können. Brauche ich denn ein extra Plugin für „Privacy“, oder ist das mit drin?
Entschuldige..nach Installation und Buddeln in den vielen Einstellmöglichkeiten..hab‘ ich es endlich gefunden! PS: Lieben Dank für den Artikel
Danke für den Beitrag.
VG aus Augsburg
Bin neu beim Thema WordPress – habe einen kostenlosen Blog unter wordpress.com (Theme Sundance). Wenn ich den Beitrag richtig verstehe kann ich Share-Buttons nur noch über die kostenpflichtige Premium-Version bekommen – oder?
designbonsai Sehr gern geschehen! Wollt dir antworten, dass das an den Einstellungen liegt (je nachdem, ob man Counters etc. anzeigt), aber du bist mir zuvor gekommen :)
beflash Sehr gern :)
Ich nutze jetzt das ESSB Plugin. Doch der Datenschutz ist nicht so ganz safe oder? Er überträgt ja Daten grundsätzlich (zwecks der Counts) an Facebook (graph.facebook.com) – oder muss man sich da keine Sorgen machen?
@Nerey Hi, doch – wenn du die Counter benutzt, werden Daten übertragen beim Seitenaufruf; wenn dir Privacy wichtiger ist, solltest du die Counter nicht nutzen und die Buttons anders konfigurieren.
Die sauberste Lösung in punkt Privacy ist aber sicher https://wordpress.org/plugins/shariff-sharing/.
Hi,
ich verwende auf meiner Seite Shariff Sharing. Ich finde das super, da nicht alle CSS und JS von den Social Seiten geladen werden und man nicht gleich alle Daten der User an diese Social Seiten sendet. ABER, ich kann damit nur Inhalte teilen und würde gerne meinen Benutzern die Möglichkeit geben Inhalte auch zu „liken“ etc. Kennt jemand eine Alternative?
Also ich habe das Problem das sich mein Besucher immer wenn er den like Button klickt , sich bei Word Press anmelden muss . Was habe ich falsch gemacht ?
Hallo,
ich habe mir jetzt auch das Easy Social Share Button Plugin gekauft.
Welche Einstellung muss ich verwenden, das auf meiner Seite mobil das gleiche angezeigt wird wie auf datenschmutz.net oder im Screenshot anbei?
VIelen Dank für eine kurze Antwort,
Marcel
HarryPfefferkorn Verwendest du SSL?
@Knobi Hi Marcel, verwendest du die 2er oder die 3er Version des Plugins?
Hej danke für den tollen Artikel! Ich habe mir direkt das empfohlene Premium-Plugin geholt, mega gut!
Beste Grüße,
Leonard Buck
Hi Leonhard,
freut mich, dass dir Social Warfare gefällt! Ich mag ja vor allem die Share-Images pro Network… geniales Feature!