Benutzerfreundliches Archiv für WordPress Seiten: Alle Beiträge auf einer Page
Grundsätzlich bringt WordPress ja out-of-the-box schon so gut wie alles mit, was man sich an Archiv-Funktion wünschen kann. In der Standard-Konfiguration generiert unser Lieblings-CMS automatisch jährliche und monatliche Archive. Um diese aufzurufen, braucht man nichts weiter tun, als die entsprechende Jahres- und optional die Monatszahl an die Domain anzufügen, also beispielsweise:
https://datenschmutz.net/2016/ (alle Beiträge aus dem Jahr 2016)
https://datenschmutz.net/2017/11/ (alle Beiträge von November 2017)
Wie man aus SEO-Sicht am besten mit diesen Archiv-Seiten umgeht, wäre Stoff für einen eigenen Artikel. Ob man die Jahres- und Monatsarchive aus Google exkludiert oder ob man die Archive indexiert haben möchte, hängt von der Menge der Inhalte und der internen Verlinkungs-Strategie ab. Plugins wie Clearfy ermöglichen sogar das vollständige Deaktivieren aller Archivseiten.
Aber Google-Optimierung ist ja kein Selbstzweck, an erster Stelle steht der Leser. Und wenn der einen Blick ins Archiv werfen möchten, dann sollte er sich nicht durch diverse Kategorien und Unterseiten klicken müssen, sondern möglichst schnell die gewünschten Inhalte auffinden. Genau dafür eignet sich Simple Years Archives optimal.
Damit nochmal zurück zu WordPress‘ Bordmitteln: Wir haben die automatisch generierten Archivseiten sowie ein zugehöriges Widget, das eine nach Monaten gegliederte Navigation erzeugt. Ein Klick führt zur Auflistung aller Postings aus dem jeweiligen Monat.
Wozu also überhaupt extra ein Plugin installieren?
Man könnte die Archiv-Seite natürlich auch händisch bauen. Allerdings müsste man dann laufend neue Monate nachtragen – eine lästige und überflüssige Arbeit, die sich leicht automatisieren lässt.
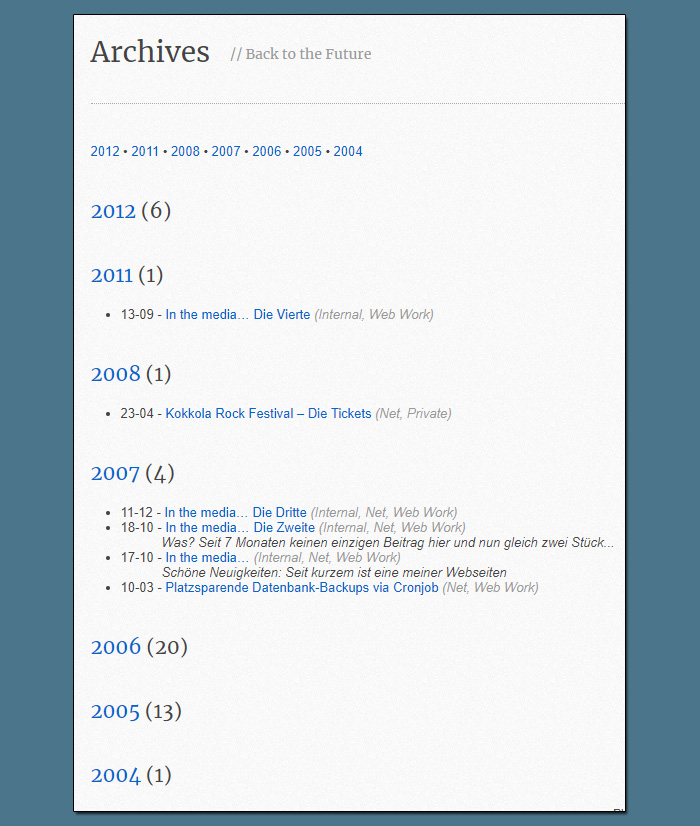
Simple Yearly Archives dagegen generiert via Shortcode eine Auflistung aller veröffentlichten Postings. Über die Optionsseite lassen sich Datumsformat, Headlines, Jahreszahlen, Subnavigation sowie die angezeigten Elemente detailliert anpassen. Die Anpassung des Designs erfolgt über CSS-Klassen
Mit ausklappbaren Jahreszahlen sieht das ganze so aus:
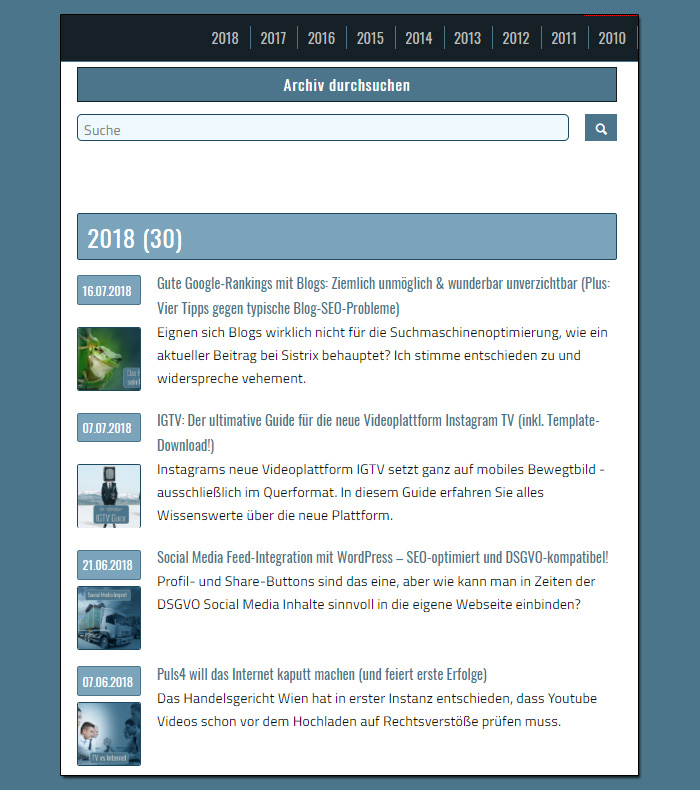
Für mein Archiv kombiniere ich ein Enfold Submenü und ein Custom Search Widget mit einer Postingliste, die neben dem Titel auch Thumbnail und Excerpt darstellt:
Dass eine Archiv-Seite mit über 2.000 Postings und damit auch Thumbnails nicht gerade rasend schnell lädt, ist keine große Überraschung. In Kombination mit einem Caching-Plugin stellt das aber kein Problem dar. Wer tief im Archiv graben möchte, muss eben 3 Sekunden Extrazeit mitbringen :) Übrigens: Google liefert man auf diese Weise auch noch eine „Frontend-Sitemap“.
Wer die Datums-Stempel und Thumbnails ebenfalls gerne floatend neben Titel und Excerpt darstellen möchte, kann mein CSS anpassen:
/* Yearly Archives datenschmutz CSS*/
/* Listenspacings weg */
.sya_container ul {
list-style-type:none;
margin-left:0px;
padding-left:0px;
}
.sya_container ul li {
margin-left:0px;
padding-left:0px;
clear:both;
}
/* Formatierung der Jahresüberschriften */
.sya_container h2 {
background-color:#7ba4bb;
border:1px solid #1d495e;
padding:12px;
border-radius:3px;
margin-top:60px;
color:white;
font-size:30px;
}
/* Right Floats für Inhalte, 100px anpassen auf die Größe der eigenen Thumbnails! */
.sya_postcontent cite {
display:block;
float:right;
width: -webkit-calc(100% - 100px);
width: -moz-calc(100% - 100px);
width: calc(100% - 100px);
margin-bottom:20px;
}
/* Formatierung der Thumbnails */
.sya_postimg img {
border:1px solid #1d495e;
border-radius:3px;
margin:8px 10px 0px 0px;
clear:both;
}
/* Formatierung des Datumsstempels */
.sya_date {
display:block;
float:left;
border:1px solid #1d495e;
border-radius:3px;
background-color:#7ba4bb;
color:#ffffff;
padding:3px 6px 3px 6px !important;
width:80px;
margin:6px 20px 0px 0px;
font-family:"Oswald";
font-weight:400;
font-size:15px;
}
+ flexibel anpassbar












Hinterlasse einen Kommentar